
组长&组员:周志昂 软件工程2213班 0223721
网站主题:《赛博朋克2077》,相关的内容介绍。因为2077是真的好玩,谁能拒绝一个硬汉基努·里维斯呢.jpg
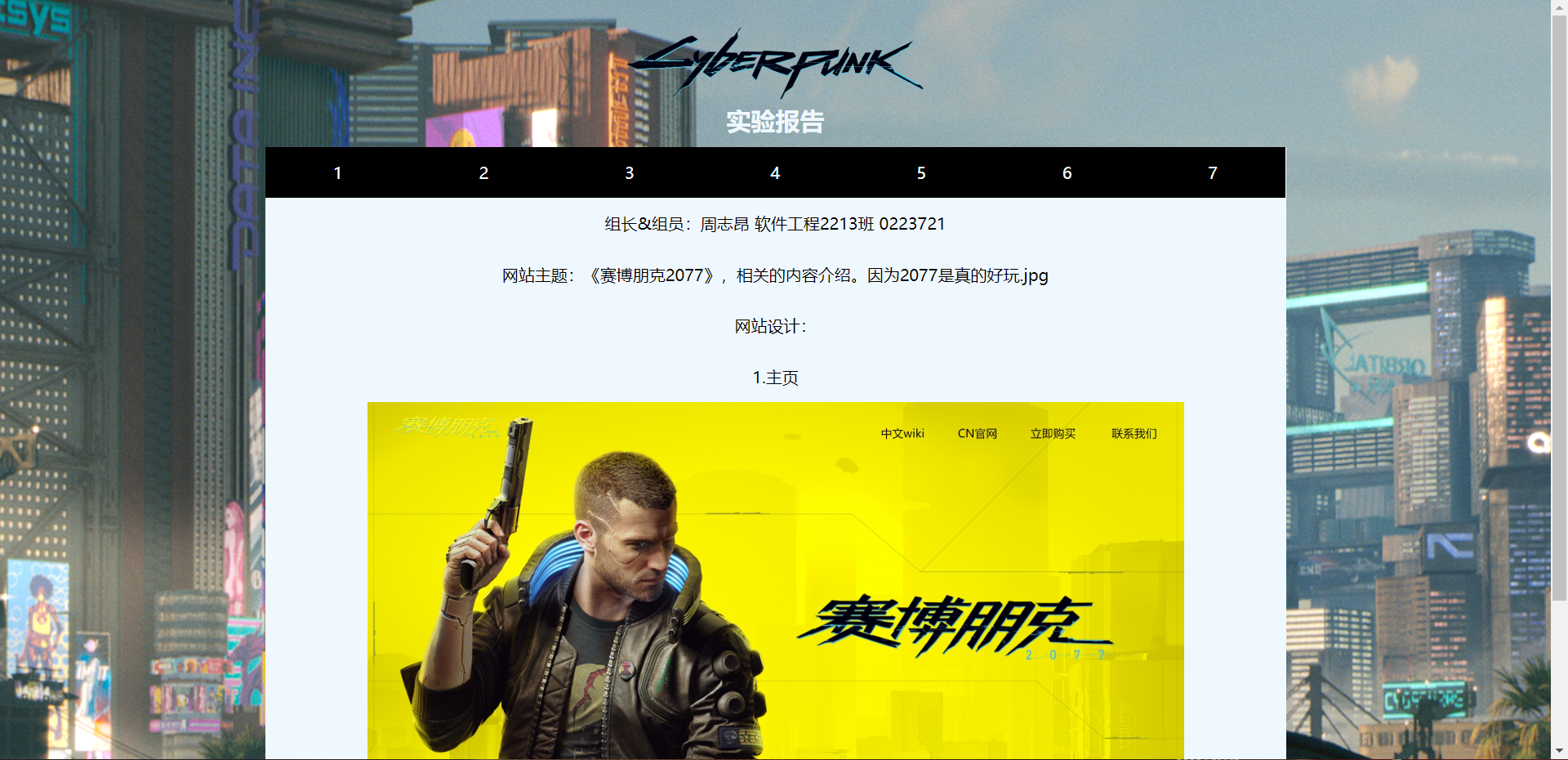
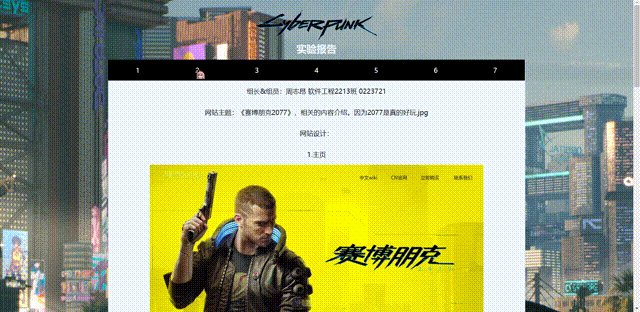
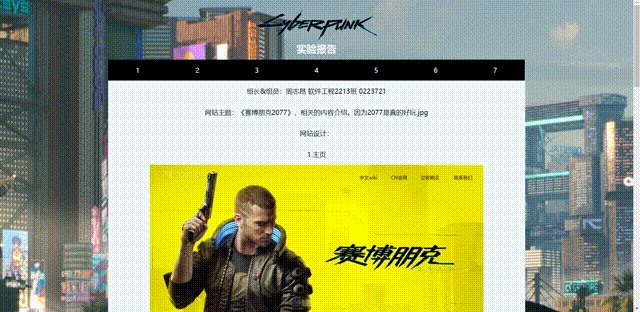
1.主页

2.世界观介绍

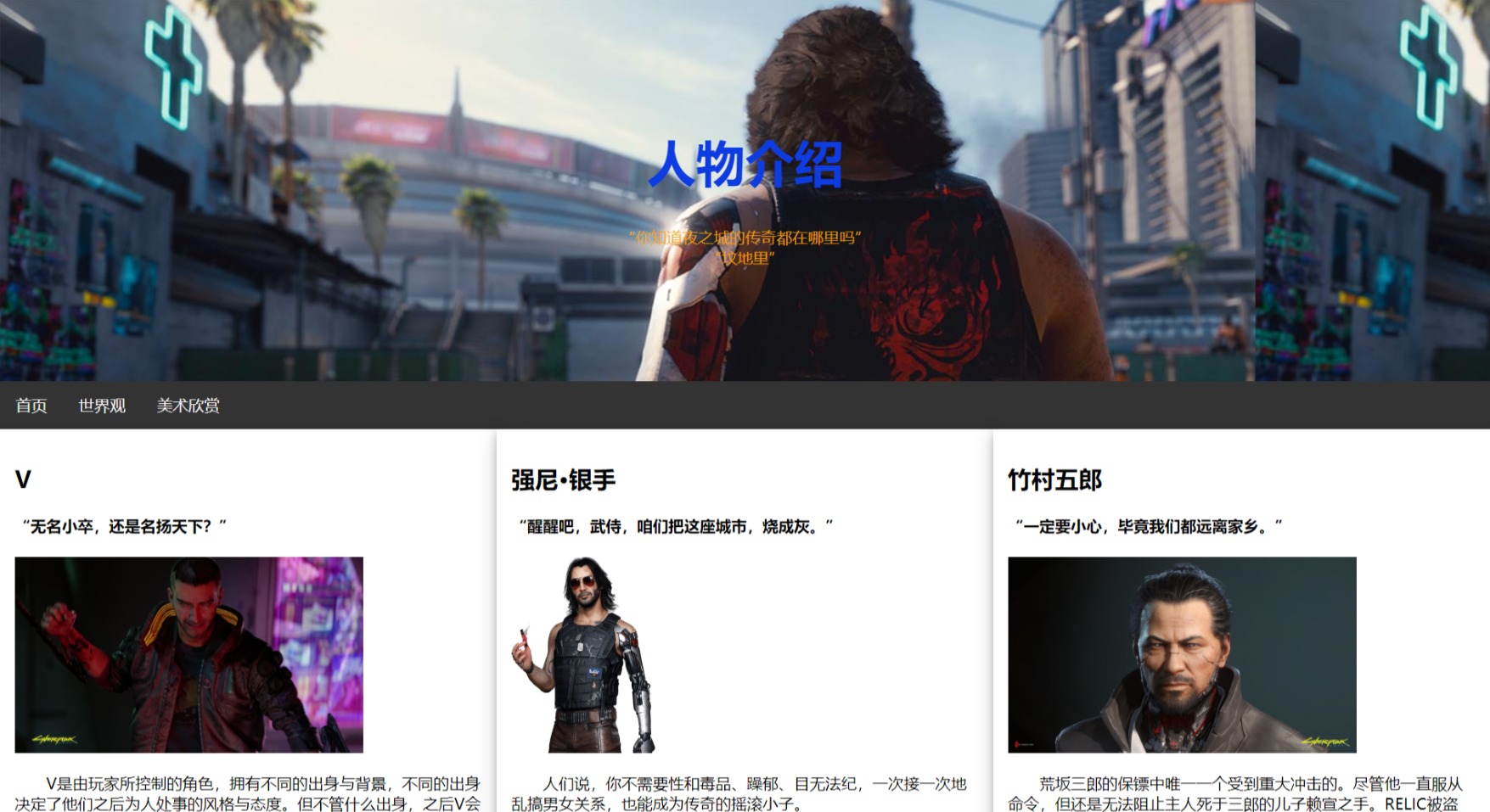
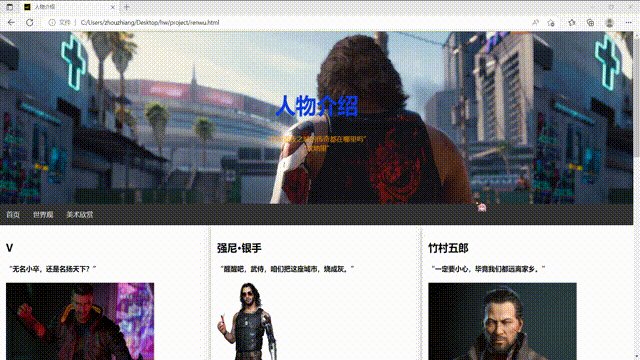
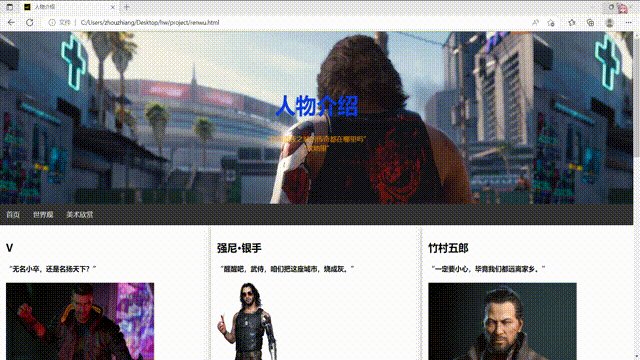
3.人物介绍

4.,美术欣赏

5.实验报告

请点击2查看更多内容
内容要求:
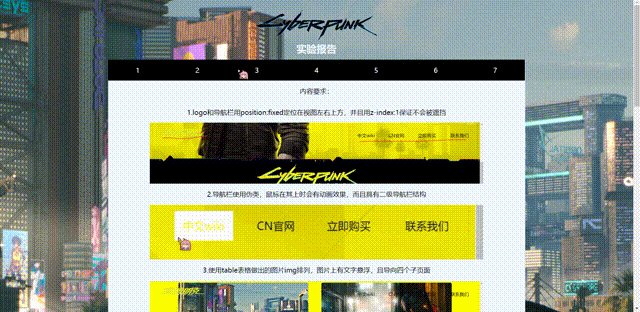
1.logo和导航栏用position:fixed定位在视图左右上方,并且用z-index:1保证不会被遮挡

2.导航栏使用伪类,鼠标在其上时会有动画效果,而且具有二级导航栏结构
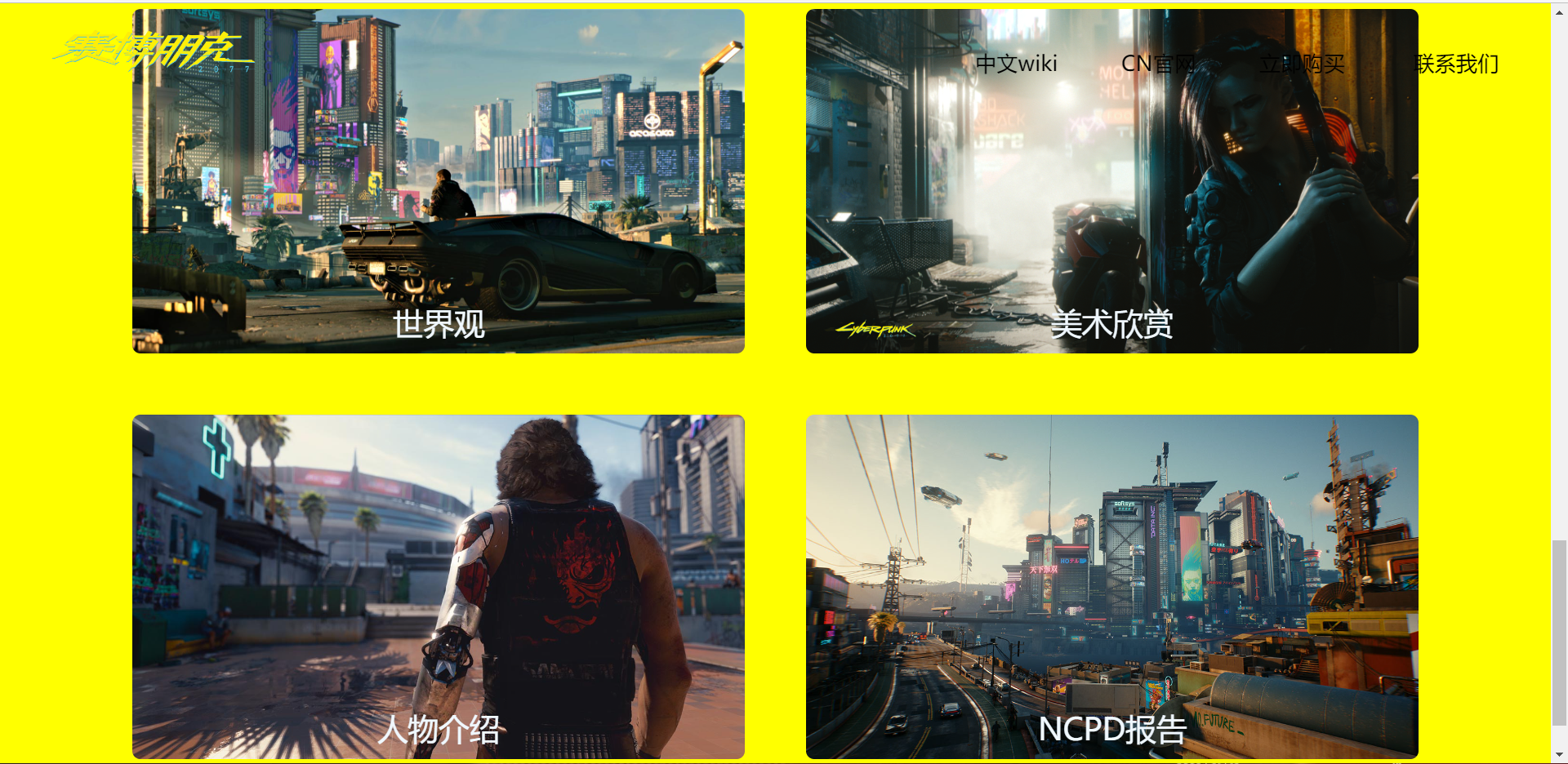
3.使用table表格做出的图片img排列,图片上有文字悬浮,且导向四个子页面

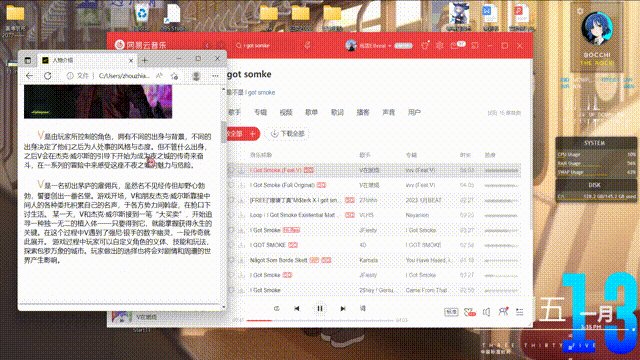
4.使用ul,li列表做出的侧边栏
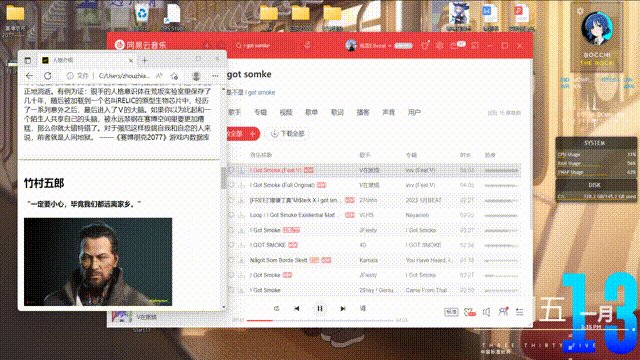
5.使用float:right使文字环绕向右的图片

6.使用float+clear做出三列并清除列之后的浮动,使用伪元素做出每段第一个字的修饰效果

7.每张子页面都有链接可以直接回到主页(例如这张上面的图片)

额外加分项:
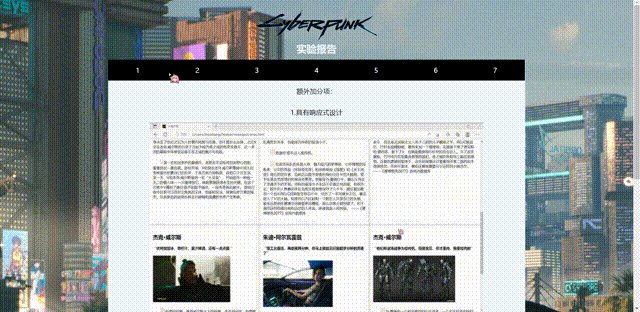
1.具有响应式设计

2.使用js技术写出的图片轮播,而且切换时有淡入淡出效果
3.右下角控制台使用了如flex布局等技术精心美化设计

4.使用js技术写出的报告页面切换,使阅读更加方便

1.大量使用了js、css等技术完成动画效果,增加美观性

2.还原了赛博朋克2077的黑黄布局,大量使用2077美术素材以契合主题,整体风格统一而清爽大气
3.响应式设计适应移动端
1.js技术学习了很久,特别是那个图片轮换,因为之前没有js的经验学起来还是比较吃力的,有时候哪一句写错了都找不出来要看半天
2.元素布局出现随浏览器缩放而对不齐、模块之间空隙过大等等影响美观的问题,当时调整到头痛
总结:
虽然js技术有点难学、不断调整元素模型和间距也有点枯燥,但最后当一个精美的成品展现在我面前的时候,成就感和自豪感也油然而生,
可能这就是“创造者才是真正的享受者”吧。
当然这个网页还比较简单,有很多的不足、改进之处,以后我应该也会在web上继续精进下去吧
感谢老师一直以来的教导,在辜老师的课上也学到了很多。
也祝老师新春快乐,新的一年还在看作业老师辛苦了hhh
